
三星tab怎么样 三星tab测评
平板电脑 现在在我们的生活中用处也很高,它几乎可以代替电脑的娱乐功能,看电影、玩游戏、听音乐,它都可以办到,其实就是现在放大版的智能手机,只是有时候手机使用起来会不方便,因为它的屏幕太小。而平板就帮我们解决了这一问题,而且平板携带十分方便,平板的使用与手机电脑都...
2024-01-10
如何修改JTextArea中Tab键的行为?
我正在JavaSwing中创建一个表单,其中一个字段是JTextArea。当我Tab在所有其他字段上使用键时,它将焦点移至下一个小部件,但在中JTextArea,它将在文本中插入制表符(水平空格)。如何修改此行为?回答:/* This is my understanding of how tabbing works. The focus manager recognizes the following default KeyStrokes for ta...
2024-01-10
wifi断开并不会重新连接时,应用程序,服务和mqtt崩溃
我正在制作一个带有mqtt客户端和后台服务的应用程序,当我收到某些mqtt消息时会发出通知。我使用Paho库和服务作为客户端,只要我连接到wifi并打开代理,一切都可以正常运行。我不希望通过Internet访问代理,所以当没有wifi可用时,客户端将断开连接,问题是当wifi重新连接时,mqtt客户端将不会重新...
2024-01-10
是否可以使用-webkit-filter:blur(); 在背景图像上?
是否可以-webkit-filter: blur();在背景图片上使用?我已经试过了这段代码,它只是模糊了除背景图像之外的所有内容:body { background-image: url('http://www.publicdomainpictures.net/pictures/10000/velka/pebbles-and-sea-11284647414Rbeh.jpg'); background-attachment: fixed; -webkit-filter: blur(5px);}我已经搜...
2024-01-10
Qt初学者:QLineEdit和QTextEdit的基类
除了QWidget之外,还有另外一个类是否拥有两者的所有通用函数?像QEdit ...Qt初学者:QLineEdit和QTextEdit的基类作为一个例子,我想引用剪切(),复制()和粘贴(),但它看起来像我必须动态铸造QWidget。有没有其他方法?回答:除QWidget之外没有别的办法。原因是QLineEdit直接从QWidget继承。您可以看...
2024-01-10
动画-webkit-文本填充色
尝试使用WebKit的文本填充色动画-webkit-文本填充色a { color: #fff; -webkit-text-fill-color: rgba(255,255,255,0); -webkit-text-stroke-width: 2px; -webkit-text-stroke-color: #fff; -webkit-text-stroke: 2px white; -webkit-transition: all .5s ease-out; ...
2024-01-10
Qt,鼠标跳过,不更新每个像素,mouseMoveEvent()
我正在研究一个简单的绘画程序。看来Qt(和KDE)是实现它的一种简便方法。我发现使用Qt非常容易,但是现在遇到了问题。当我在程序中绘制某些内容时,如果我将鼠标快速移动,则鼠标会跳过。像这样:它应该像一个长字符串。当按下鼠标左键时,我正在使用mouseMoveEvent()向图像绘制像素。我...
2024-01-10

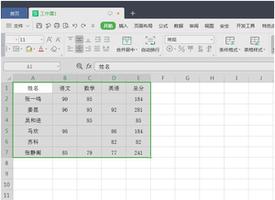
WPS中在Excel批量输入相同内容办法
我们在处理大数据的时候,经常会遇到相同的内容,大多数小白遇到这种问题,肯定一股脑的都选择复制粘贴,甚至有的只能手打慢慢输入,这样做的效率太低了,特别浪费时间。那么有没有什么好的办法来解决这个问题呢?下面就教给大家在Excel中批量输入相同内容的方法。 Excel中批量输...
2024-01-10
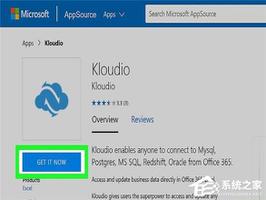
怎么在Excel中自动创建报告?
我们怎么在Excel中自动创建数据报告呢?其实如果是外部数据的话,我们可以使用Excel的相关插件将数据关联到Excel表中,然后创建,那么如果是表中数据呢?下面小编就带着大家一起学习一下吧! 操作步骤: 方法 1外部数据(MySQL、Postgre和Oracle等) 1、从Microsoft AppSource下载名...
2024-01-10
魔兽世界9.1怎么使用插件 插件使用教程
《魔兽世界9.1》版本已经正式和大家见面了,不少新手玩家也纷纷入坑,今天小编就为大家科普下如何在9.1版本里使用插件,相信一定会对你有所帮助的哦。魔兽世界9.1插件使用教程以往局限性在于插件的核心文件 .toc 只在客户端启动时加载一次,如在游戏运行过程中插件文件发生变更(新增/修改/移除)...
2024-01-10
米德加德部落巧匠六天速通攻略
想必有很多玩家还不清楚米德加德部落如何在六天内快速通关,下面带来的是米德加德部落巧匠六天速通攻略,想了解的玩家可以参考,希望能帮到大家。米德加德部落巧匠攻略*前期可以优先找森林商人 有卖商人位置的地图 一个150*优先点最上面的三技能*前期一人一把百夫长就好了 或者直接新手剑都...
2024-01-10
云顶之奕狼人主C阵容玩法指南
《云顶之奕》狼人作为主C的阵容强度不高,但是玩法比较快乐,喜欢整活的玩家可以来看看《云顶之奕》狼人主C阵容玩法指南,也许对大家有所帮助。 阵容组成: 堕落天使—莫甘娜、破败之王—佛耶戈、诡术妖姬—乐芙兰、祖安怒兽—沃里克、冰霜女巫—丽桑卓、永猎双子—千珏、符文法...
2024-01-10
迷雾侦探酒窖支线流程攻略分享
迷雾侦探酒窖支线怎么做?游戏进行到后期会有一个酒窖支线,玩家需要在酒窖中解决诸多谜题,很多玩家不清楚酒窖支线的谜题都是怎么解开的,下面小编就为大家带来迷雾侦探酒窖支线流程攻略分享,一起来看看吧。迷雾侦探酒窖支线流程攻略分享任务流程从厕所出来后,来到进门左边第二个桌子...
2024-01-10
原神回声轻叙玩法简介及奖励详解
原神自上线以来就保持着居高不下的热度,1.6版本原神将推出回声轻叙玩法,但很多小伙伴都不明白其怎么玩以及奖励是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!回声轻叙活动介绍回声轻叙活动界面如下图所示,目前还没有公布正式的活动内容。活动中会有六个海螺需要玩家探索和...
2024-01-10
《Propnight》人类道具用法介绍
在Propnight这个游戏中,人类道具的用法非常多而且非常重要,使用的好就会有各种各样的奇效哦,很多小伙伴不知道怎么使用,今天给大家介绍一下。Propnight人类道具用法介绍 古书(Ancient Book):隐身且隐身期间加快移速(持续2s) 维修工具(Tool):加快维修速度(持续8s) 开锁工具(PickLock):可以自行从椅子上...
2024-01-10
Apex英雄竞技场冒险爱好者活动第三周奖励介绍
Apex英雄竞技场冒险爱好者第三周的活动已经开启,不清楚本周有哪些奖励的玩家一起来看看Apex英雄竞技场冒险爱好者活动第三周奖励介绍吧,希望能帮到大家。Apex英雄竞技场冒险爱好者活动第三周奖励冒险爱好者收集活动第三周已经开启,是本次活动的最后一周,也是第九赛季的最后一周不知道大家...
2024-01-10
命运2年四至日英雄第三周商店内容介绍
命运2年四至日英雄第三周的活动商店已经开启,那么本周都有哪些物品呢?接下来请看命运2年四至日英雄第三周商店内容介绍,希望能帮到各位玩家。命运2年四至日英雄第三周商店内容银币(Silver):跳缆绳:1000 w12bd3250银色黄昏:800 w12bd2000热带假期:600 w12bd2850不公平:500 w12bd700合成纤维模板:3005合成...
2024-01-10
原神早柚天赋及命之座解析
原神早柚是最近新出的四星角色,其强大的适配性以及强大的技能特点,很快受到了玩家的喜爱;那么其天赋以及命之座对于其本体有什么影响呢,这里小编带来了一份详细攻略,希望可以帮助到大家!天赋普通攻击·忍刀·终末番普攻共有4段,属于4a5动,攻速算是大剑里面比较快的(个人观感),由...
2024-01-10
神佑释放联盟系统机制全解
神佑释放联盟是非常重要的机制,很多小伙伴还不了解这个联盟的重要性,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放联盟系统机制全解每个联盟都有自己的雕像,每天都会给联盟特有的增益一次。每个联盟也会有自己的天赋。防御卫队天赋 : PVE。安提桑天赋 : 制作和采集。布拉霍...
2024-01-10
《天命奇御2》温翠书支线任务流程攻略分享
天命奇御2游戏中温翠书的支线任务该怎么去做?这是藏墨线里面的一个任务,难度适中,还是推荐大家跟着攻略来进行,自己一个人去做的,估计就要花上很长的一段时间了,那么下面不清楚这个任务完成方法的玩家们快来看看小编为大家介绍的具体攻略吧。 《天命奇御2》温翠书支线任务流...
2024-01-10
《宝可梦传说阿尔宙斯》阿米的委托任务流程攻略一览
宝可梦传说阿尔宙斯游戏中有很多的委托小任务需要大家去完成,完成之后能够获取到相对应的奖励,有不少玩家对于阿米的委托这个任务不太了解,那么下面小编就来为大家分享一下这个任务的流程攻略吧。 《宝可梦传说阿尔宙斯》阿米的委托任务流程攻略一览 前往训练场,听听小照...
2024-01-10
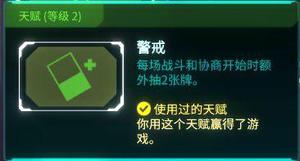
欺诈之地史密斯协商爆发牌组分享
《欺诈之地》中玩家们可以通过卡组搭配让游戏过程变得更加轻松,其中史密斯的卡组有什么好的搭配呢,下面来看看欺诈之地史密斯协商爆发牌组分享了解一下吧。先介绍一下史密斯基础牌:恶霸,逞强的效果:【逞强】:本回合连续出多少张敌对牌,这张牌就造成多少伤害。这意味着,多抽牌跟有...
2024-01-10
绯红结系摊贩村防灾任务攻略分享
《绯红结系》中的很多支线任务的要求都是打到一些怪物,摊贩村防灾任务就是其中一个,但是很多玩家都不太清楚这个摊贩村防灾任务到底应该怎么做,这里小编带来了一份详细攻略,希望可以帮助到大家!其实摊贩村防灾任务的要求就是使用组合技视觉影像花火杀3只燃油泞池摊贩村防灾任务攻略分...
2024-01-10
魔兽世界怀旧服德鲁伊单刷DK马坐骑攻略
怀旧服中的DK马坐骑可以通过刷斯坦索姆副本获得,但是掉落非常的低,很多玩家为了节省排本等时间选择不断的单刷;很多小伙伴不知道刷法,这里小编带来了一份详细攻略,希望可以帮助到大家!作为车头的熊,现阶段的声望很容易就肝完了,5H也毕业了,除了每天水库潜行领工资,还能干什么?刷...
2024-01-10
《云顶之弈》巨像刺转塞恩装备搭配攻略
云顶之弈手游刺转巨像塞恩怎么玩?刺转塞恩是云顶之弈11.23版本中的一套冷门转职阵容,那么刺转塞恩需要哪些装备搭配,帝国巨像刺这套阵容强度如何有什么特点呢?下面小编就为大家带来了《云顶之弈》巨像刺转塞恩装备搭配攻略,希望能对大家有所帮助。 《云顶之弈》巨像刺转塞恩装备搭配攻...
2024-01-10
《我的世界》利用红石系统坐电梯
我的世界中,红石系统很多小伙伴都不知道红石电梯怎么做?下面就教大家用红石系统坐电梯,一起来看看吧。 预备原料和框架搭建 最先,得预备原料,有磨制安山岩。黏性活塞,红石,按钮箱子漏斗,玻璃音符盒。并且咱们在地上要挖1个3×4×5的坑。随后要在坑内安排粘液活塞高度随你选。这年代...
2024-01-10

